2017年4月、Googleは第3世代となるスパム防止認証システム「Invisible reCaptcha」を正式リリースしました。
WordPressはすぐにこの第3世代に対応。「Invisible reCaptcha for WordPress」というプラグインが登場し、非常に簡単にサイトのセキュリティ向上が行えるようになりました。
WordPressのスパム対策は「Akismet」が有名ですが、このプラグインは非常に重いので使用したくないけど、仕方なく…という方も多いのではないでしょうか?
私は「IP Geo Block」でスパム対策を行っておりましたが、今回紹介する「Invisible reCaptcha」に乗り換えました。
リリースから半年経って、大きな不具合やスパムを遮断できなかったなどの話も聞かなかったので、信頼して良い頃かと思います。
目次
Invisible ReCAPTCHAの特徴
Googleの「Invisible reCaptcha」の特徴について、わかりやすい説明があります。
参考 グーグル、人間とボットを自動判別する「Invisible ReCAPTCHA」を予告japan.cnetGoogleは新システム「Invisible ReCAPTCHA」によって、スパム防止技術「CAPTCHA」を認識されないユーザー体験にしようとしている。Invisible ReCAPTCHAは、ウェブサイトへアクセスしているのが人間かボットかをアルゴリズムを使って判断するが、その際に人間による操作をまったく必要としない。
これはGoogleにとって、CAPTCHAの合理化を目指す初の試みというわけではない。同社は2015年、「No CAPTCHA ReCAPTCHA」をリリースした。このシステムでは、ユーザーは「I’m not a robot(私はロボットではありません)」という文章の隣にあるボックスにチェックを入れるだけでよかった。ユーザーに対し、パズルを解くか、(往々にして判読できない文字で書かれた)単語をタイプするよう求めるCAPTCHAシステムとは大きな違いだ。
この画像が第2世代の「チェック式」ですが、なんとこの「チェックする」という動作さえも省いており、最も人間に負担のないセキュリティと言えます。
【使い方】WordPressにInvisible ReCAPTCHAを設置する
まず、必ず必要なのは「Googleアカウント」です。Google reCAPTCHAのウェブサイト登録はGoogleアカウントと紐付けられますので、複数サイトを一つのアカウントで一括管理できます。
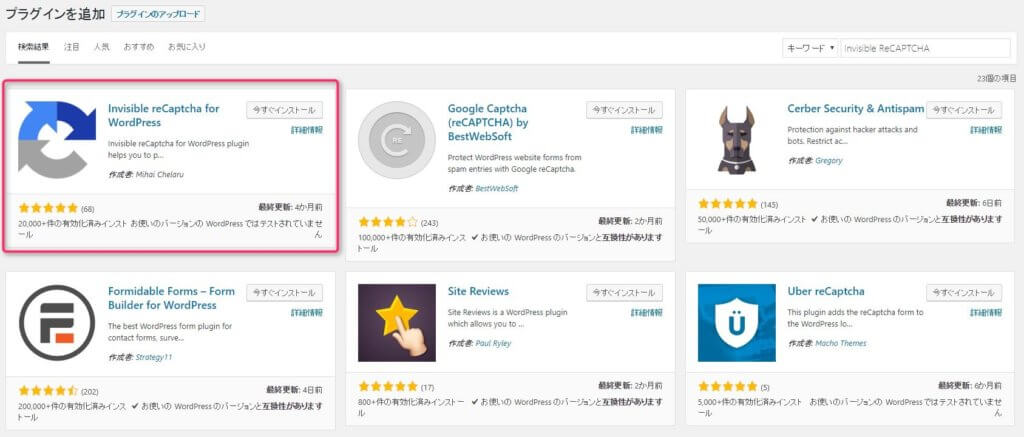
次に、WordPressの管理画面からプラグイン→新規追加で「Invisible ReCAPTCHA」を検索します。
インストールし、有効化するとWordPressの「設定」タブに「Invisible reCaptcha」が現れます。
WordPressの設定はこの画面のまま、一旦ストップします。
GoogleでreCaptchaのサイト登録を行う
上記のサイトから、右上または右下の「Get reCAPTCHA」を選択。
Googleアカウントにログインしていない場合は、ログイン画面が表示されますので、ログインします。
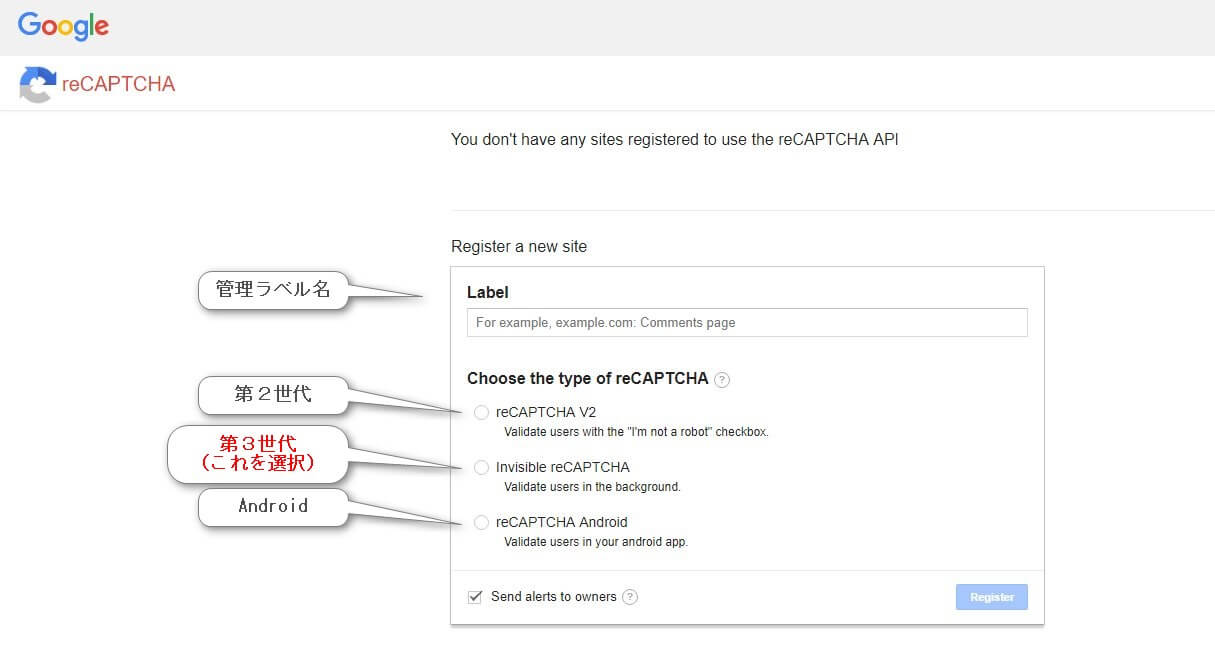
Googleアカウントにログインすると、サイト登録画面が表示されます。
ラベルはサイト名を記入しておくと管理が楽です。
reCAPTCHAの種類について、「reCAPTCHA V2」が第2世代、「invisible reCAPTCHA」が今回設定する第3世代、「reCAPTCHA Android」はその名の通りAndroid用の認証となります。
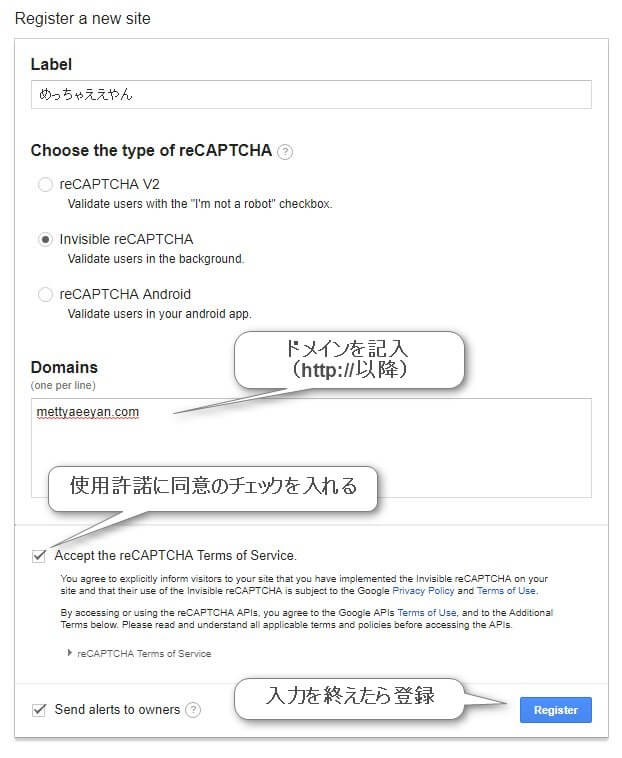
「invisible reCAPTCHA」を選択し、ドメインを記入します。ドメインは行を分ければ複数登録できますが、ラベル名を分けることができないので、一ラベルに一ドメインの方が管理がしやすいかと思います。(万が一、セキュリティが破られた場合のことを考えても)
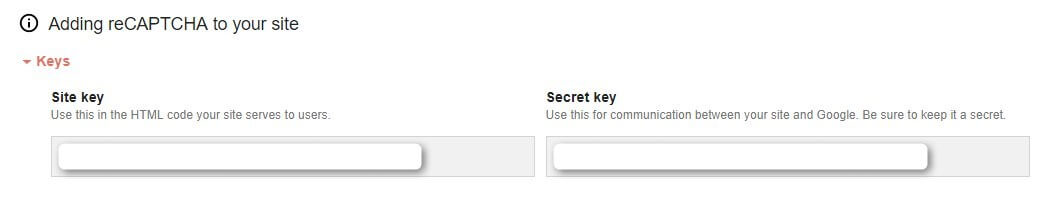
使用許諾のチェックを入れたら「Register」を押してサイト登録は完了です。下記のようなキーコード表示画面に移ったはずです。
WordPressの設定に必要となるのは「Site Key」と「Secret key」だけになります。
コピペで控えて、WordPressの設定画面に移りましょう。
複数サイトを登録する場合や、SiteKeyやSecretKeyの再確認は、reCAPTCHAの管理画面(https://www.google.com/recaptcha/admin)からいつでも可能です。
WordPressでInvisible reCaptchaの設定をする
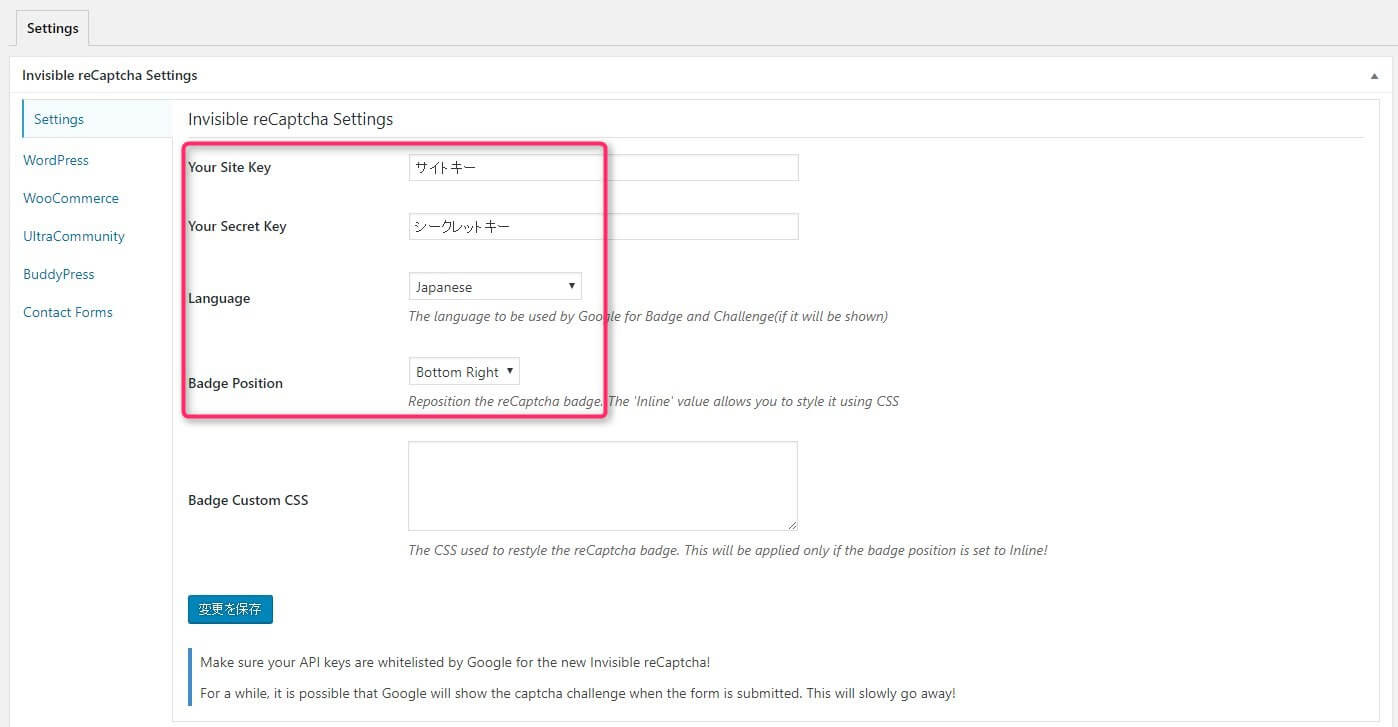
サイト登録が終わり、SiteKeyとSecretKeyを入手したらWordPressの設定タブから「Invisible reCaptcha」を選び、設定を進めましょう。
Languageは認証されていることを示す画像の言語となります。
Badge Positionはこの認証画像が表示される位置です。
「Bottom Right」「Bottom Left」はその名の通りブラウザの右下、左下に表示されます。「inline」は保護するフォームのすぐ近くに表示されます。
サイトを訪れるユーザーへ安心感を与えるためにも「inline」を選択するのが無難でしょうが、サイトへの評価に影響はしないでしょうから、デザインに不都合があればBottomになっても良いかと思います。せっかくのinvisibleですからね。
設定が完了したら、一度「変更を保存」を押すのを忘れずに。
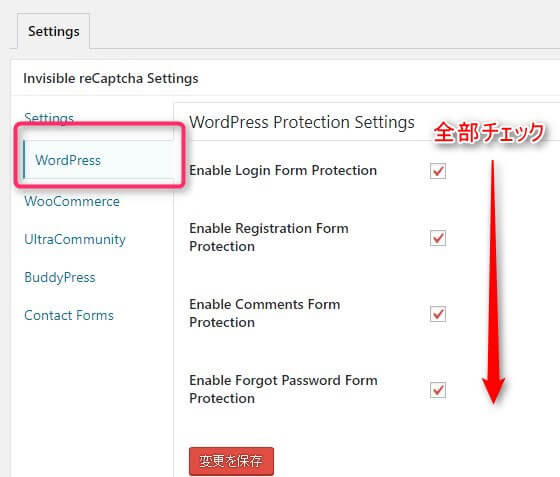
次に、WordPressで保護する場所の指定をします。
上からログインフォーム、登録フォーム、コメントフォーム、パスワードを忘れた場合のフォームの保護設定となります。
「パスワードを忘れた場合の」というのがピンとこないかもしれませんが、ログイン画面にある「パスワードをお忘れですか?」を押すと出てくるフォームです。
項目は全チェックで問題ないでしょう。
これでWordPressでの設定も完了です。めっちゃ簡単ですね。
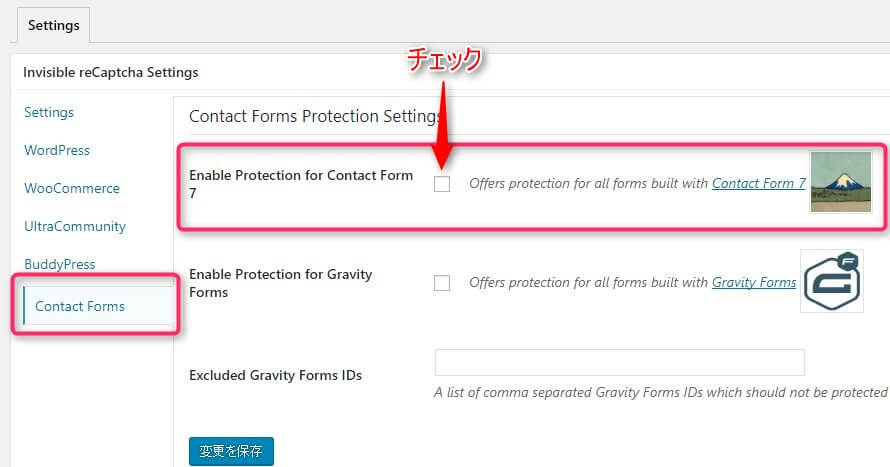
問い合わせフォーム(Contact Form 7)も保護する
WordPressのInvisible reCaptchaプラグインでは最大手問い合わせフォームプラグイン「Contact Form 7」の保護設定も可能です。
項目「Contact Forms」から「Enable Protection for Contact Form 7」にチェックを入れるだけです。
Contact Form 7は元から認証機能に対応しているので、すでに設定している方は設定を解除してから行ってください。
設定の有無はWordPress管理画面→お問い合わせ→インテグレーションから確認できます。
Invisible reCaptchaのサイト登録を解除する方法
他のセキュリティプラグインに乗り換えるなどで登録を解除する場合は、WordPressのプラグインを停止するだけでokですが、念のためreCAPTCHAの管理画面から登録を解除しておきましょう。
Google reCAPTCHA 管理画面
https://www.google.com/recaptcha/admin
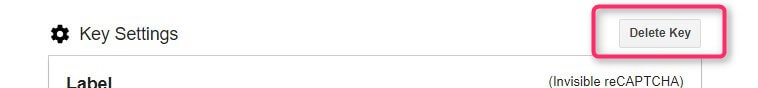
登録を解除したいサイトのラベル名を選択したら、下部の「Key Setting」右側にある「Delete Key」を押し、確認の「OK」ボタンを押せば登録解除作業完了です。
導入して半年経った感想
Googleの第3世代認証システム「Invisible reCaptcha」をWordPressに導入する方法は以上となります。
私は半年ほど使用しましたが、今の所スパムや不正アクセスの気配はありません。
ページも重くならないので、本当に良いプラグインですね。