WordPressでの問い合わせフォームと言えば超有名プラグイン「Contact Form 7」を使っている方が多いかと思います。
私も機能的に不満は無かったのですが、一つだけ、一つだけ不満がありまして…。
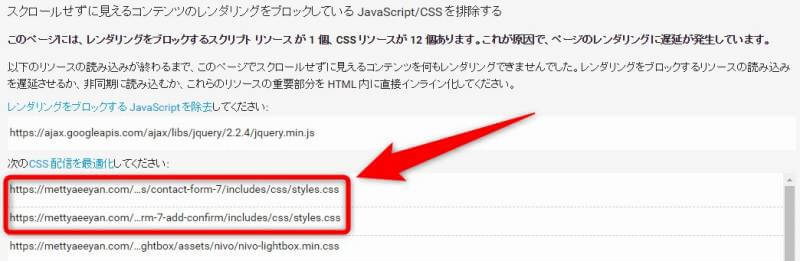
これはGoogleの「PageSpeed Insights」でとある記事ページを計測した結果です。
記事ページなので当然問い合わせフォームはありませんが、Contact Form 7のスタイルシートを読み込んでしまっています。
そう、Contact Form 7はサイト全体にスタイルシートを追加してしまっているのです。
ContactForm7からWP Formsにしたところで速度に影響が出るほどの効果はありませんが、細かいところが気になってしまいまして…。
目次
問い合わせフォームプラグインをContact Form 7からWP Formsに変更する前に確認しておきたいこと
まず、基本的な機能や出来ることはほとんど同じです。
機能面で決定的に違うと感じた点はContactForm7は追加プラグイン(Contact Form 7 add confirm)を使うことで「確認画面」を出すことが可能でしたが、WP Formsにはそういった機能がありません。
一方で、WP Formsはウィジェットや投稿画面でのフォーム作成が非常に簡単です。
Contact Form 7は日本製ですし、使用者が多くてカスタマイズや設定方法なども検索すればすぐに出てきます。
私のように物好きな人以外はContact Form 7を使うのが安定な気もします。
| Contact Form 7のメリット・デメリット | |
| メリット | デメリット |
| 日本製、日本語対応 | サイト全体に無駄なスタイルシートが組み込まれる |
| 日本人の使用者が多く、情報が豊富 | ー |
| プラグインの追加で確認画面を付けることができる | ー |
| WP Formsのメリット・デメリット | |
| メリット | デメリット |
| 動作が軽快で、余計なものを追加しない | 日本語非対応 |
| 世界的に有名なプラグインで、信頼できる | 確認画面を出すことができない |
| 記事中、ウィジェットなどにフォームを作成できる | ー |
WP FormsはContactForm7から問い合わせフォームをインポートできるので、移行は超簡単でした。
Contact Form 7からWP Formsへの移行方法
まずはWordPressのプラグイン→新規追加から「WP Forms」と検索して上記アイコンのプラグインをインストールしましょう。世界的に有名なプラグインなのでインストール数が非常に多く、評価がめっちゃ高いですね。
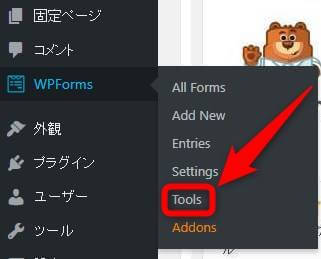
WPFormsをインストールするとWordPress管理画面のサイドバーに「WPForms」が現れます。インポートは「Tools」から行えます。
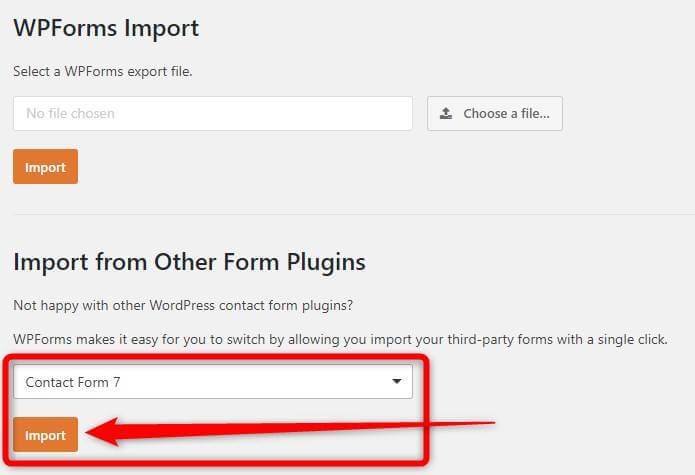
ContactForm7をインストール済みなら選択できるはずです。
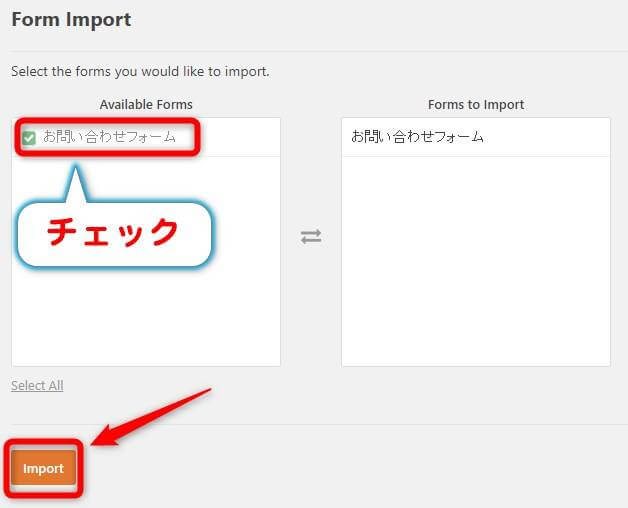
Contact Form 7で作成済みのフォームが現れますので、チェックを入れてインポートしましょう。
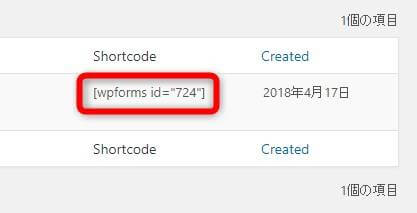
このショートコードを固定ページなどの問い合わせ用に作成してあるページに貼り付ければ移行作業完了です。
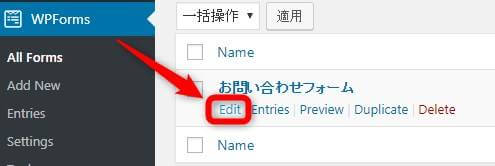
ここまでいけばもうContact Form 7のプラグインは停止、または削除してしまって大丈夫です。
まだ送信ボタンが英語だったりreCaptureの設定が出来ていなかったりするので、細かなところを解説していきたいと思います。
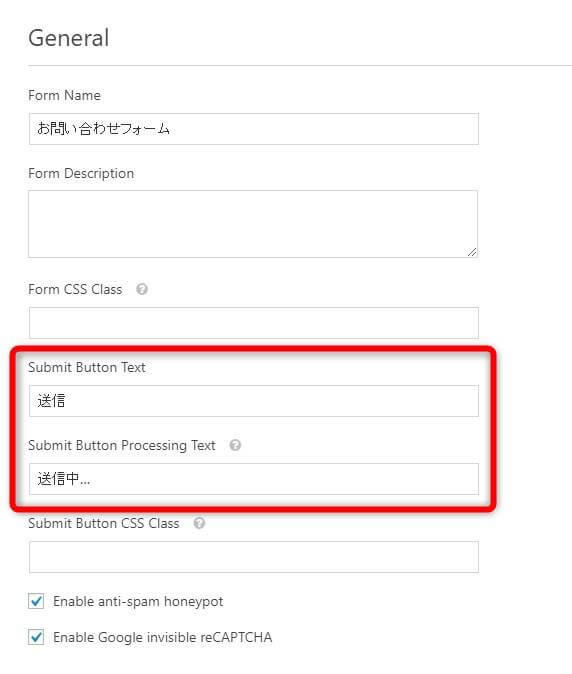
送信ボタン、送信中ボタンなどを変更する
Contact Form 7から設定をインポートしても上記画像のように、送信ボタンはデフォルトのままだったりします。
これを「送信」などに変えてあげることでより分かりやすい問い合わせフォームにしていきましょう。
| Submit Button Text | 送信ボタンの文字 |
| Submit Button Processing Text | 送信ボタンを押した後の文字 |
編集が終わったら忘れずに右上の「SAVE」ボタンを押してくださいね。
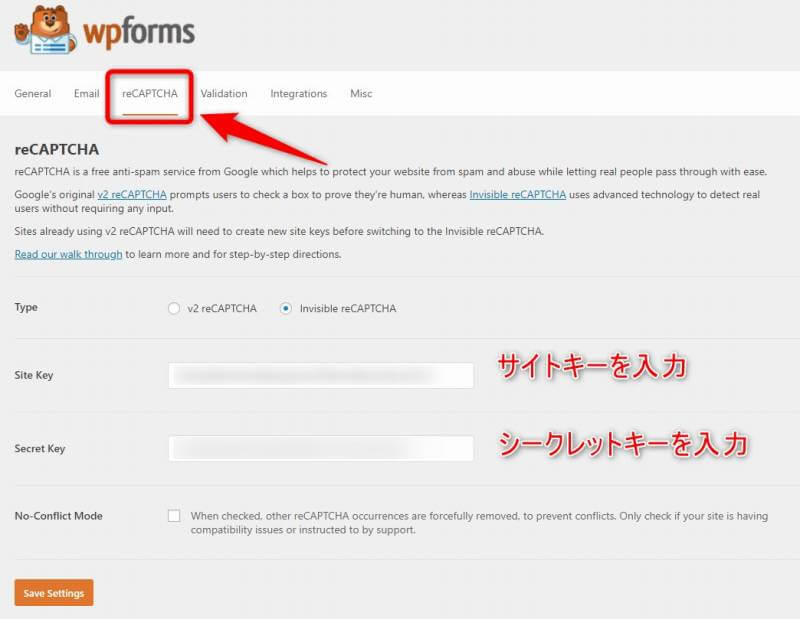
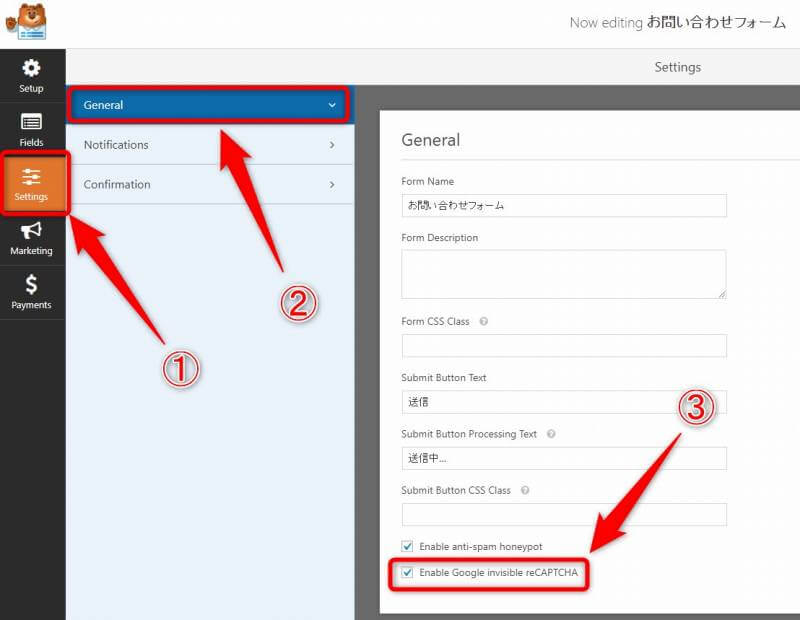
reCaptureの設定方法
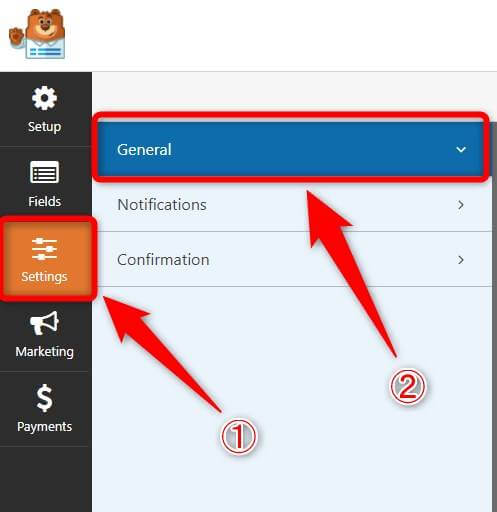
Google reCaptureの設定はWordPress管理画面のWP Forms→Setting→reCAPTUREから設定可能です。
ここから更にreCaptureを作成した問い合わせフォームに適用していきます。
一番下にある「Enable Google invisible reCAPTURE」のチェックを入れるとreCaptureの適用が完了します。先ほど行ったサイトキー・シークレットキーの設定が終わっていないとここにチェックボックスが出てこないので注意してくださいね。
WP Formsはデフォルトでスパム対策を行ってくれるプラグインですが、reCaptureがあると更に安心ですね。
WordPressにGoogle reCaptureを導入する方法は関連記事をご覧ください。

ここまで設定できれば当サイトの問い合わせフォームと同じようなものが出来るかと思います(インポート元のContact Form 7に依存しますが…)
以下、自分の備忘録としてWP Formsの基本的な設定方法を記載しておきます。
WP Formsの基本的な設定方法
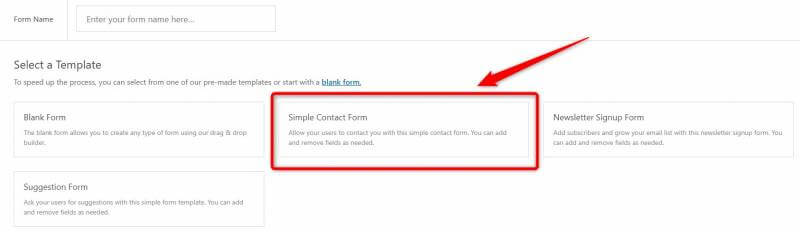
まずは0から問い合わせフォームを作成する手順を説明します。
WordPress管理画面のWPFormsメニュー「Add New」が新しいフォームを作成するボタンで、問い合わせフォームを作成する場合は「Simple Contact Form」を選択しましょう。
記事中などにフォームを入れるような活用方法をする場合は「Blank Form」を使用しても良いかもしれませんね。
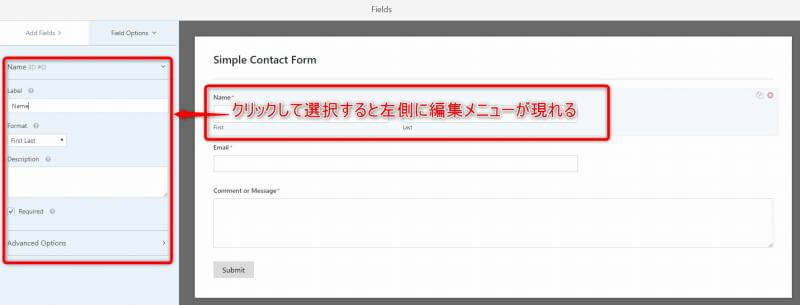
画像のように作成されたフォーム(画面右)の項目をクリックして選択すると左側に編集メニューが表示されます。
デフォルトでは名前欄が「姓・名」の二つに入力フォームが分かれていますが、これを一つにするためには左メニューで「Format」欄を「Simple」にします。
というチェックボックスはその項目を入力必須にするか否かという設定になります。
左メニュー下部「Advanced Options」を開くとフォームの大きさなど、少し高度な設定が可能です。
左メニューで編集すればすぐ右画面に適応されて、視覚的に確認しながら編集できるので英語が怪しくてもなんとか設定できます(笑)
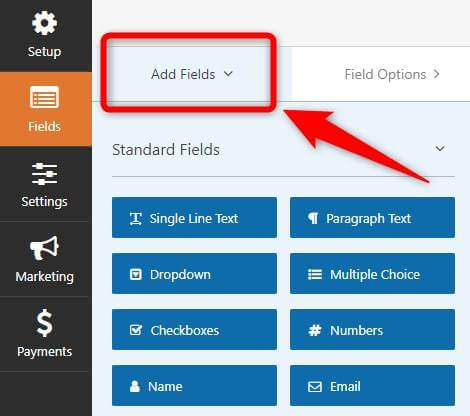
フォームを追加は左メニューの「Add Fields」から行います。
選択肢は8つで、下に「Fancy Fields 」「Payment Fields」という拡張メニューもありますが、こちらは有料プラグインを購入しないと使用できません。
使用できる8つのフォームメニューについて翻訳してみます。
| Single Line Text | 1行のみ |
| Paragraph Text | 複数行 |
| Dropdown | ドロップダウン選択が可能 |
| Multiple Choice | 複数の選択肢から一つ選択 |
| Checkboxes | 複数の選択肢から複数を選択可能 |
| Numbers | 数字をフォーム内で選択可能 |
| Name | 名前入力欄 |
| メールアドレス入力欄 |
基本的には「Name」「Email」「複数行」の3つがあれば問い合わせフォームとして機能します。
「Multiple Choice」で問い合わせ種別を絞り込んだり「Checkboxes」などでアンケートのような使い方もできそうですね。
「Numbers」はチケット注文などで二人分…とかで使うフォームですかね。
Notifications、Confirmationの設定
次にフォームの細かな動作設定を行っていきましょう。
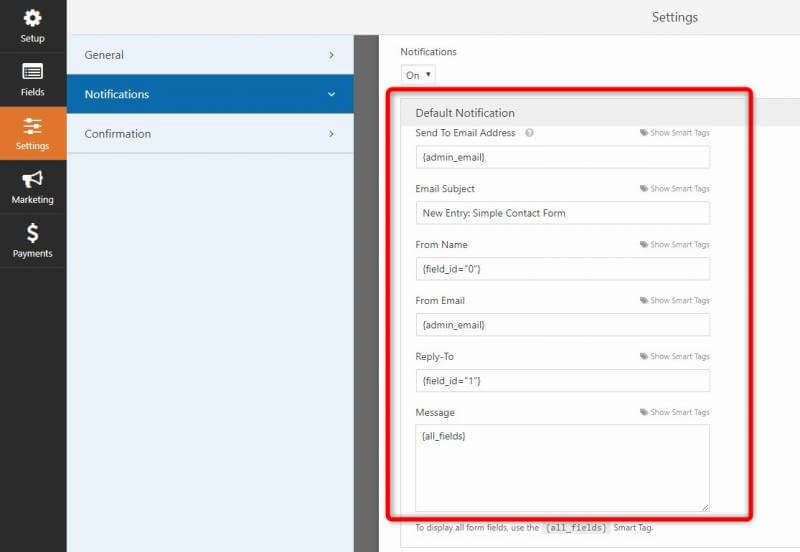
「General」は前述したreCAPTCHAや送信ボタンの設定なので割愛して「Notifications」からですね。
| Send To Email Address | 問い合わせの内容を受け取るメールアドレス |
| Email Subject | メールタイトル |
| From Name | メール送信者名 |
| From Email | メール送信者アドレス |
| Reply-To | Reply-Toを指定する場合はアドレスを入力 |
| Message | メール内容 |
Send To Email Addressはデフォルトで「{admin_email}」となっていますが、これはWordPressで設定しているメールアドレスになります。
問い合わせ内容を他のアドレスで受け取りたい場合は変更しておきましょう。カンマで区切ることで複数のアドレスに送信することが可能です。
Messageはデフォルトで「{all_fields}」となっておりますが、これは問い合わせフォームに入力された内容を全て送信するという設定で、これを消しちゃうと問い合わせ内容が届かないので注意してください。
加えて「{user_ip}」を追加して記述することで送信者のIPアドレスがメールに記載されます。自衛のために、オススメです。
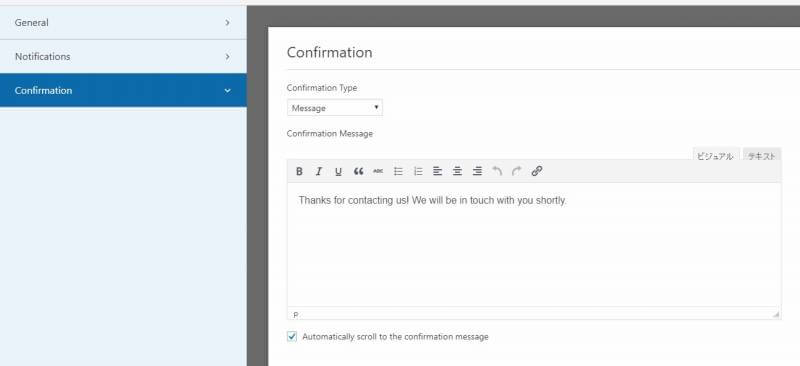
Confirmationの設定をする
「Confirmation」は問い合わせを行った人が送信ボタンを押した後に起きる動作を設定できます。
デフォルトの「Message」では画面が変わりフォーム内に入力されている文章が表示されます。
ここは日本語に直しておきたいですね。「問い合わせありがとうございます。返信が必要な問い合わせの場合◯日以内にご連絡いたします。」みたいな。
他に選択できる「Show Page」は任意の固定ページへ誘導することができます。ちょっと使い道わからないですけど…。
「Go to URL(Redirect)」はその名の通り任意のURLへ誘導することができます。トップページとかですかね?
問い合わせフォームの場合は「Message」以外使用することはないと思いますが、覚えておくと面白い記事中フォーム作成などに役立つかもしれませんね。
Contact Form 7のcssが消えて満足。
ユーザービリティ的に問い合わせフォームの確認画面は欲しい派なんですが、そもそも問い合わせを受けることがほぼ無いのでサイト全体のことを考えてWP Formsに移行いたしました。
冒頭の「PageSpeed Insights」でも目論見どおりContact Form 7のcssが消えて数値が「1」上がりましたので、満足です(笑)