このブログではWordPressテーマに「SANGO」を使用しております。
SANGOは単体でもとても素晴らしいテーマなんですが、さらにかゆいところに手が届く追加子テーマ「PORIPU」を導入しております。
機能面で言えば文句なし買って損なしの神テーマ&子テーマなんですが、一つ面倒な問題がありました。
PORIPUのバージョンアップ時に「style.css」や「functions.php」に記述したカスタマイズが消えてしまうのです。
今回はこの問題を解消できたので、紹介したいと思います。
目次
PORIPUのバージョンアップについて
まず初めに、PORIPUのバージョンアップについておさらいします。
PORIPU公式サイトに書かれているように最初にPORIPUをインストールする際にはサイトカラー等の設定が初期化されます。
それまでSANGOやSANGO公式子テーマに記述したstyle.cssやfunctions.phpを自動で引き継ぐことはできないので、初めてインストールする方はメモ調などにコピーしておいてくださいね。
今回紹介する方法は「既にPORIPUを使用していて、PORIPUのバージョンアップをしたい場合」です。
事前準備|SANGO公式アップデート用テーマをダウンロード
SANGO公式サイト|更新情報にあるSANGOアップデート用テーマをダウンロードしておきましょう。
SANGO/PORIPU両方のアップデート時に利用できるので、SANGOユーザーなら必須です。
PORIPUバージョンアップの手順
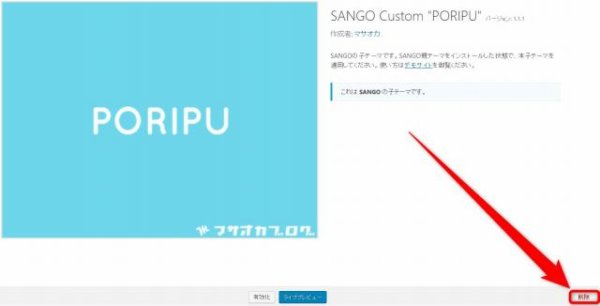
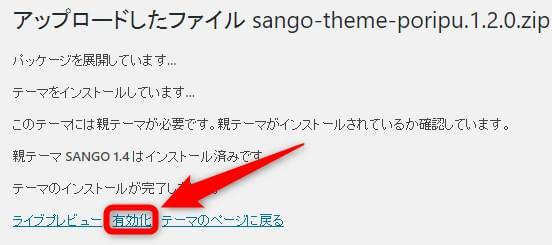
次に公式サイトで説明されている「PORIPUをバージョンアップする方法」をご紹介します。
ただ、下記の「style.cssを引き継ぐ方法」と「functions.phpを引き継ぐ方法」を実行していない場合はバージョンアップ時にstyle.cssの記述とfunctions.phpの記述が消えてしまうのでご注意ください。
カラー設定などWordPressの「外観→カスタマイズ」から設定した項目は消えずに引き継がれますのでご安心を!
style.cssを引き継ぐ方法
おまたせいたしました。ここからが本題です。
SANGOはもともと見出しなどを「cssをいじって好みに変更してね」というテーマなのでstyle.cssに何も記述していない人はほぼ居ないと思います。
それだけに、PORIPUのバージョンアップの度にコピーして、貼り付けて…っていうのは面倒ですよね。
その「style.css」カスタマイズを引き継ぐ方法ですが、めちゃくちゃ簡単です。
これだけ!!
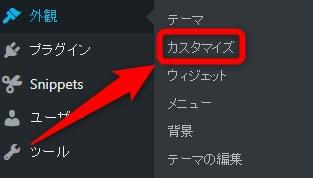
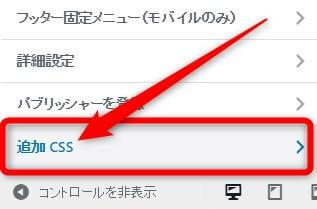
PORIPUバージョンアップの際「外観→テーマ編集」のstyle.cssに記述していると消えてしまいますが「外観→カスタマイズ」の追加CSSに記述していれば消えないのです。
欠点はエディタの幅が狭くてめちゃくちゃ見づらいことぐらいなので、編集は別のエディタでやりましょう。
functions.phpを引き継ぐ方法
次に「functions.php」に記述したカスタマイズを引き継ぐ方法です。
functions.phpをカスタマイズしている人は多くないかもしれませんが、当ブログではSANGO公式の
「関連記事ショートコードのサムネイル画像を長方形で表示する方法」
などのカスタマイズで記述をしています。
functions.phpの記述もPORIPUのバージョンアップで消えてしまうので、「Code Snippets」というプラグインを使います。
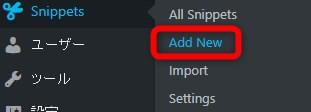
Code Snippetsの使い方
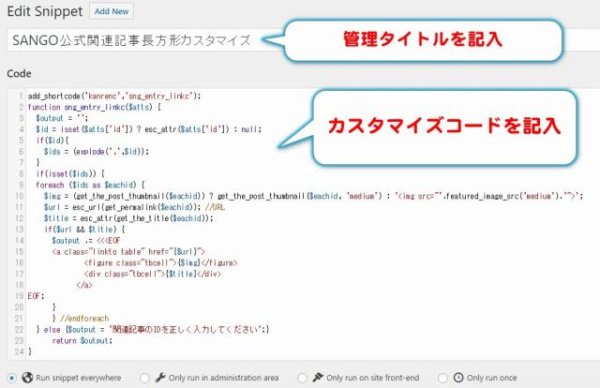
このプラグインは安全かつ管理しやすいようにfunctions.phpを編集できるもので、元々functions.phpをテーマ編集からカスタマイズするのは推奨されません(記述を間違えば真っ白になったりします)ので、ぜひ利用していただければと思います。
カスタマイズが複数ある場合、一つずつ分けて記入していった方が管理が圧倒的に楽です。
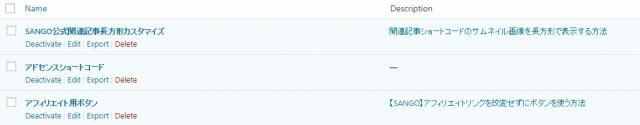
必要なくなれば「Deactivate」で一時無効化したり「Delete」ですぐ削除ができますし、「Export」でファイルをダウンロードすることで他サイトへ記述のインポートが可能です。スゴイ。
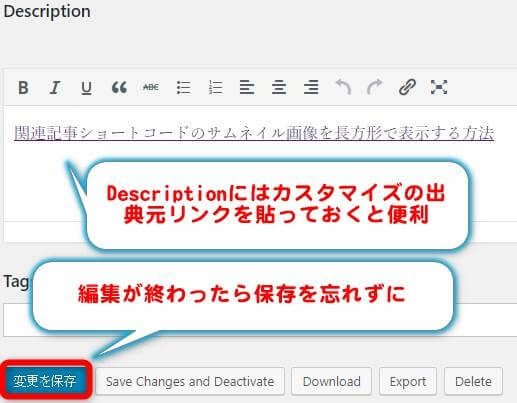
さらに管理画面の「Description」はリンクが有効になっています。
「あれ?このカスタマイズなんだっけ?」ってなったらすぐ確認できるとか凄くない?便利すぎない?
functions.phpへの記述はこのプラグインが管理してくれるので、PORIPUのバージョンアップをしても消えない…というワケです。
PORIPU利用者がSANGO本体をバージョンアップするには
「PORIPU利用中にSANGOのアップデートがあったらどうやってバージョンアップすればいいの?」という疑問です。
SANGO公式サイト、PORIPU公式サイトどちらにも載っていなかったので私は少し迷ってしまったのですが、難しい手順は一切ありません。
この手順で大丈夫です。新SANGOをインストールしたあと、新SANGOを有効化する必要もありません。アップデート用テーマからすぐPORIPUに変更してOKです。
まとめ|SANGOもPORIPUも神テーマ
私は様々な有料・無料テーマを試してきたのですが、もうSANGO(&PORIPU)から離れられそうにありません。
多少の不都合なら今回のようになんとかします(笑)
SANGO開発者のサルワカ様、PORIPU開発者のマサオカ様、本当にありがとうございます。
ありがたや…ありがたや…。